|
|
听音乐听小众佳作,开眼界玩有趣小网站。这是“小网站”系列的第 8 篇,关注公众号接收更新,不迷路。
--- 今日介绍 ---
游戏:令人发疯的2020(2020Game)
把玩点:
- 有点小难度的游戏,打发时间;
- 让人回首2020年;
- 可以学习怎么写一个网页游戏;
主观评价:趣味性 4.5 星,技术性 5 星
把玩网址 https://2020game.io
--- 使用指北 ---
建议在电脑上玩耍效果体验最佳,手机上横屏也能玩。
后新冠时代,生活慢慢回归正轨。回想起2020年新年伊始,各种糟心事情随着新冠的到来,一件接着一件,历历在目。
今天介绍的网站,不得不佩服其作者的脑洞,将2020年发生的一些糟心事儿做成了一个游戏,比如澳大利亚的持续山火、科技股跌跌不休、零元购、新冠疫情等。

跳过病毒
游戏玩法类似最早期的“超级马里奥” + 跑酷,操作也非常的简单,左、右、上光标键就可以操作啦!
开始愉快的玩耍吧,答应我,要打通关哟,一共8关!
--- 干货知识 ---
纯技术性干货,非行业人士可忽略本节。
能制作网页游戏的引擎有很多,比如cocos、unity等,甚至还可以手堆代码。懂一些前端知识的人都知道,做游戏的话基于Canvas肯定会比DOM的性能好,尤其是涉及大量需要动画的情况下。
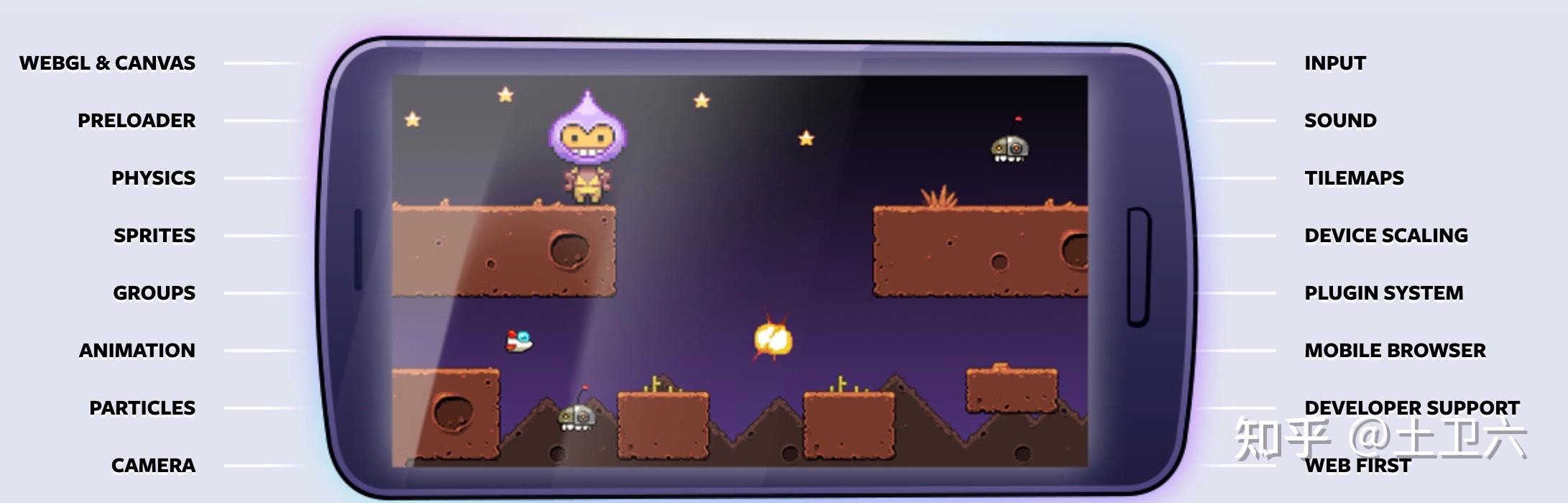
本游戏使用的游戏引擎框架是phaser.min.js,最新版本是3.0,它写的游戏支持桌面、H5、移动端,是一个开源、快速、支持canvas与webgl渲染的游戏框架,帮你处理物理现象模拟、输入输出处理、声音、动画、粒子系统等,更有中文演示网站。

引擎的强大功能
游戏除了引擎框架外,还有一些内容分别是:
- levels 共8关,是每一关的脚本代码;
- main.js 游戏的入口;
- audio.js 声音的处理;
- animations.js 角色的状态动画控制;
- preload.js 游戏预加载;
- timeline.js 游戏时间线;
- ......
感兴趣的读者,可以研究一下phaser这个引擎,兴许也能写出自己的游戏出来!或者考虑用该引擎进行数字孪生、BIM的实现也不是不可能的。
本系列长期更新!首发公众号:土卫六
喜欢的朋友感谢点赞、分享、收藏三连! |
|